おはようございます!未来のかたち 四ツ橋校です。
今日は一日雨予報…。寒暖差や気圧の関係で心身ともに低下気味…。
そんな時は無理せずに、ゆっくり学習していきましょうね〜。
さて今日は、WEBデザインの制作や学習にも役立つ情報をご紹介します。
気になるWEBサイトのカラー情報を取得できるGoogle Chrome の便利な拡張機能! 「ColorZilla」を使用してWEBページのカラー情報を取得する方法。
==================================
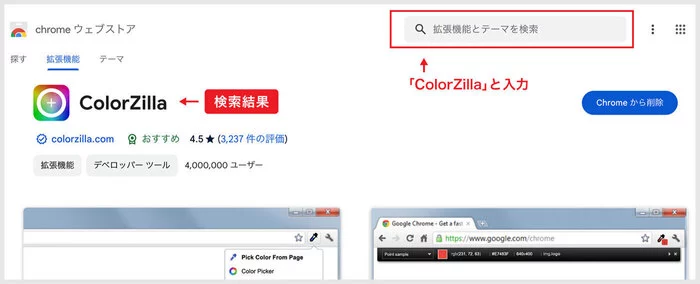
1、Chromeのウェブストアで「ColorZilla」を検索し、Chromeに追加します。

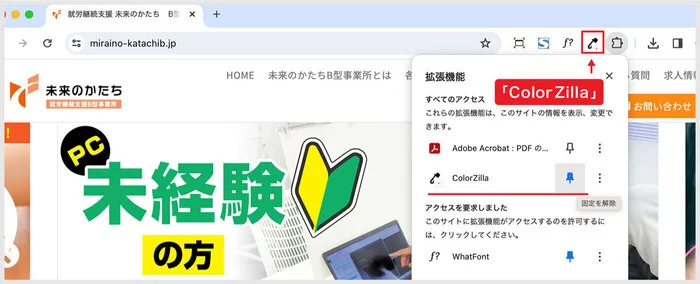
2、ブラウザ上部にある拡張機能に「ColorZilla」が追加されます。(固定しておくと便利です)

3、「ColorZilla」のアイコンをクリックし、ページからカラーを選択をクリック。
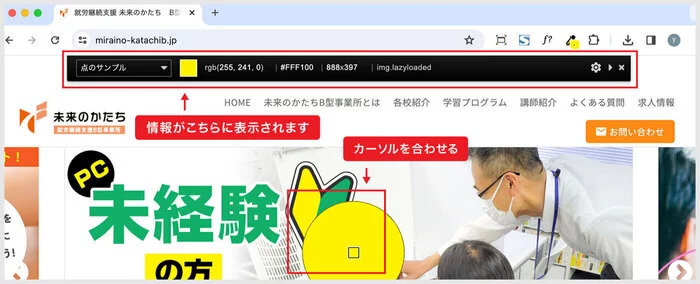
4、取得したいカラーの上にカーソルを合わせると上部にカラー情報が表示され、クリックするとクリップボードにコピーされます。(カーソルを合わせると要素の情報も表示されます)

==================================
以上です。
どんな色(カラーコード)が使用されているのか、すぐにわかるのが凄く便利で良いですね!
ぜひ、WEB制作に役立ててください!
それでは、今日も素敵な1日になりますように。