こんにちは !未来のかたち四ツ橋校です !
もう桜も散って、春が終わりを告げようとしていますね!少しずつ気温も上がり、じわじわと夏の足音さえ聞こえてきそうな今日この頃です。
さて、未来のかたちでは各事業所の講師がZoomを使った遠隔のワーク(ショップ)を定期的に行っています。
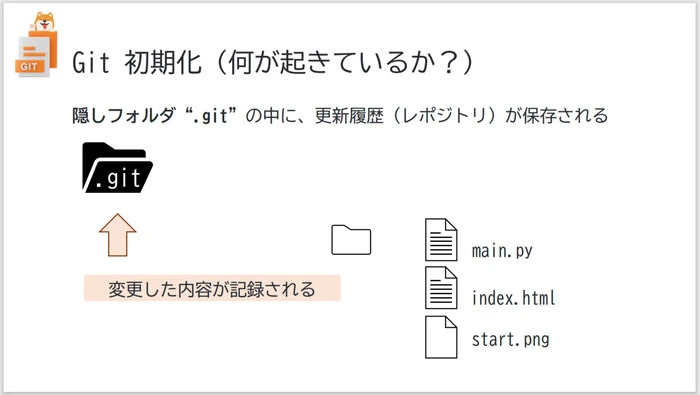
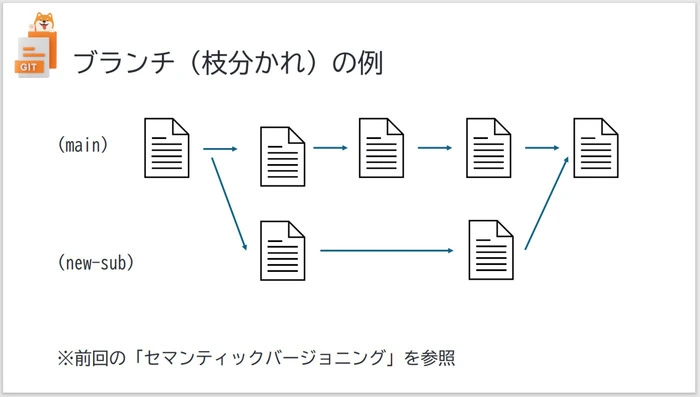
今週は「バージョン管理ツール/Git」について具体的なホームページ制作を元にお話しました。

◆ 宇宙に浮かぶ「カフェ」のホームページをつくろう
今回のワークでは、架空のカフェを想定して、ホームページを制作します。 その制作工程で、Git を使ったバージョン管理を解説しました。
【こんなコマンドを学習しました】
Gitのセットアップと設定関連のコマンド
$ git config –global user.name “Your Name”: ユーザー名をグローバルに設定
$ git config –global user.email “your_email@example.com”: メールアドレスをグローバルに設定
$ git config –list: 現在のGitの設定を表示
$ git init: 現在のディレクトリに新しいGitリポジトリを作成します。
$ git clone [url]: リポジトリをクローン(コピー)して新しいディレクトリに配置します。

◆ ホームページの役割と目的を明確に!
ページを作る前に、こんな決まり事を設定して制作に入っています。
・タロイモカフェのホームページは、来店予定の顧客に対し、カフェの雰囲気とサービスを事前に伝える重要な役割を果たします
・ホームページ上では、店舗名、営業時間、メニュー、店舗の位置、そしてコロニー外からアクセスするための通信番号を明示します (地球時間とは違うので、その点に注意)
・日替わりメニューやログイン特典など、訪問者の興味を引きつける要素も豊富に取り入れます。
◆ HTMLから進化させるためには?
今回のワークでは、テキストファイルからHTMLに進化させました。
次回からは、css, Javascriptを展開する予定です。
それでは、また次回お会いしましょう~。