こんにちは !未来のかたち四ツ橋校、講師です !
机に向かって真面目に仕事をしていると、 ちょっとしたイタズラで、同僚や友達をビックリさせたくなることがあります。
今回は、そんなイタズラのアイデアとその実践方法をご紹介しましょう!
ここからご紹介する方法は、ページの内容を実際に変更するわけではなく、 あくまで一時的な表示変更にとどまりますので、安心して楽しんでください。
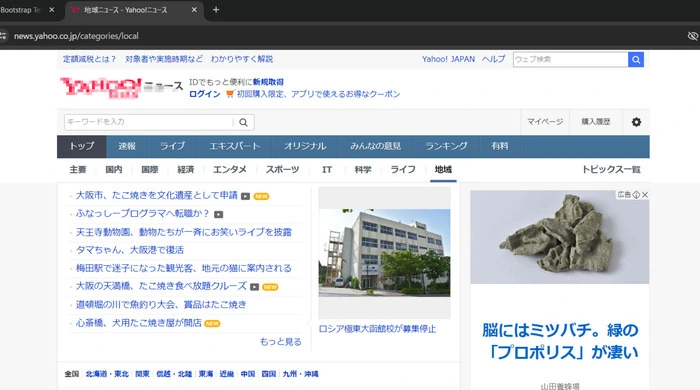
◆ テキストを変更して架空のニュースを配信する
【手順】
- Chromeを実行中に F12を押下します。
- 対象テキストを選択 →右のウィンドウで、変更したいテキストの上で右クリックし、「検証」を選択します。
- テキストの編集→左ウィンドウの検証ツールに、該当のHTMLコードが表示されます。
変更したいテキストが含まれている要素を見つけて、そのテキスト部分をダブルクリックします。 - テキストを変更 →新しいテキストを入力し、Enterキーを押します。
これでページ上のテキストが変更されます。

【(注)デベロッパーツールで遊んだ結果です】
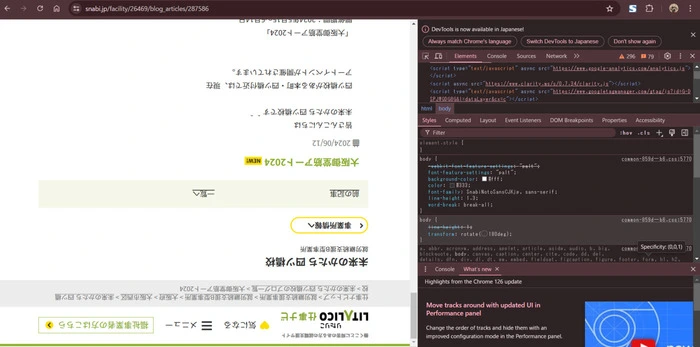
◆ ページを回転させる
【手順】
- <body>タグを選択: 検証ツールで<body>タグを見つけます。
- CSSを追加: スタイルタブ(Styles)で以下のCSSコードを追加します。
[css]コードをコピーする body { transform: rotate(180deg); }

※注意点※ これらの変更は、自分のブラウザで一時的に表示が変更されるだけで、実際のウェブページには影響しません。
友人や同僚に見せる際は、適度なジョークに留めましょう!
検証ツールの変更は、ページをリロードすると元に戻ります。
事業所では、時にはこんな遊びもアリです。
就労継続支援って? B型事業所では何ができるの? そんな疑問が生まれたら、どうぞお気軽に、お問い合わせください!